
Web前端性能优化让你的页面速度飞起来
让你的页面速度飞起来 Web前端性能优化
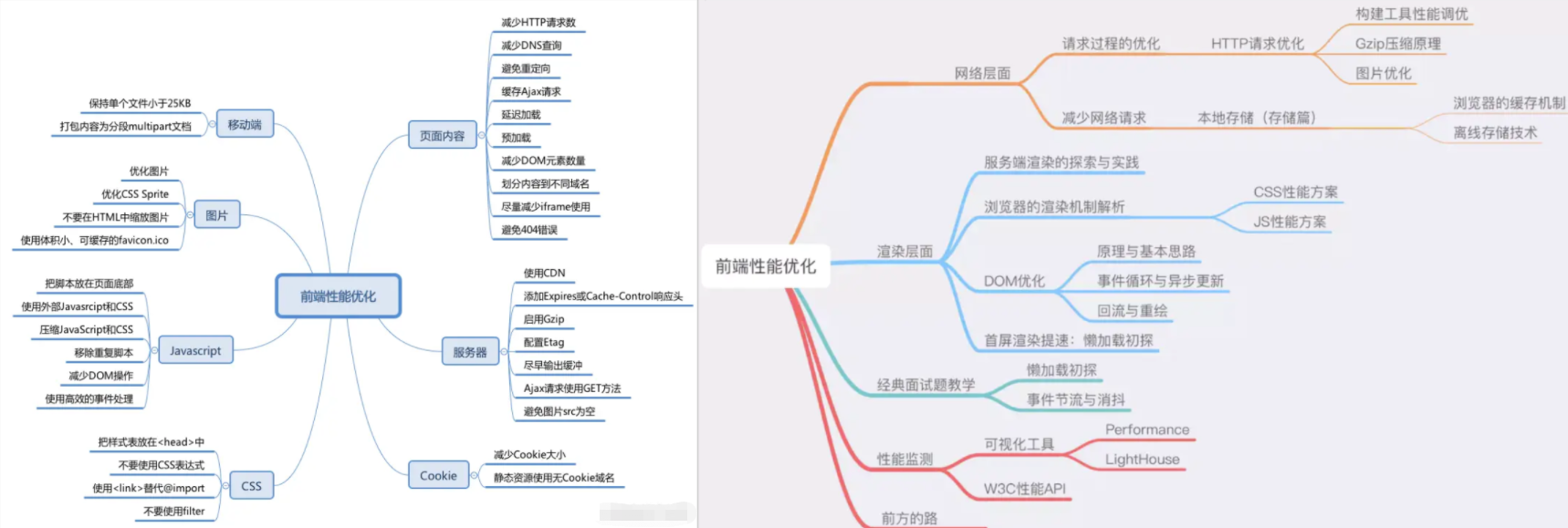
从构建、浏览器渲染、缓存、PWA、在服务端优化等方面,梳理前端性能优化的技术点和综合分析技术原理,根据不同的业务场景选择合适的性能优化点进行应用,最终为您的网站带来显著的速度提升和整体性能提升。
第1章 课程简介
简单介绍一下课程。
第2章 合并和压缩资源
通过本章,我们学习和理解了web前端的概念和性能优化的意义,通过实际战斗中的压缩和合并,深入了解了两个优化点:减少htp请求数量和减少http请求资源的大小,并通过实际战斗帮助学生掌握如何通过网站压缩和合并,如果使用半自动gulp脚本进行压缩和合并,最终通过优化前后的性能比较,更定量地理解性能…
第3章 图片相关优化
通过本章,帮助学生学习和掌握与图片相关的优化方法,如果在不同的业务场景中使用不同的图片格式和图片加载方法,就可以了解不同的图片格式是什么。
第4章 css 和 js 装载和执行
通过本章,帮助学生了解页面中CSS和JS的加载机制,使学生能够初步建立代码优化的概念,通过理解浏览器渲染机制提高页面访问性能,掌握CSS、js在装载和执行阶段的基础优化。
第5章 懒惰加载和预加载
本章帮助学生了解资源加载时间对前端性能优化的影响,同时了解懒惰加载和预加载的实现机制。
第6章 重绘与回流
通过本章,帮助学生了解高级浏览器渲染机制,深入了解浏览器重绘和回流机制,掌握如何从代码层面深入优化浏览器渲染机制。
第7章 浏览器存储
通过本章,帮助学生了解浏览器存储的核心概念及其在关键业务中的应用。通过浏览器存储,可以在浏览器端建立可控的缓存机制,帮助用户优化自己的关键业务。
第8章 缓存优化
如果使用dns,帮助学生掌握如何使用在线cdn来提高静态资源的加载速度-prefetch,以及如何利用服务端缓存来构建更完善的资源请求缓存机制。
第9章 SSR(服务端渲染)
通过本章,帮助学生了解服务端渲染的核心概念,以及如何进行服务端渲染,使学生更深入地了解渲染性能消耗在性能优化中的意义。
[我要扒资料]
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

